Antd Vue 中,设置滑块组件 Slider 的样式
Antd Vue 组件的官方文档中,并没有说明如何更改 Slider 的样式,比如已选中部分的颜色等.但是根据自己的摸索,找到一个办法
即,在组件上设置样式,可以更改外观.
1 滑块样式
handleStyle , 官网给的示例为圆点,若要替换为特定的图片,可使用backgroundImage属性
2 选中部分的样式
trackStyle
3 未选中部分的样式
railStyle
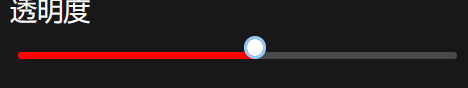
4 例子
<a-slider id="test" v-model:value="opacity" :min="0" :max="100"
:railStyle="{backgroundColor: '#494949'}"
:trackStyle="{backgroundColor: 'red'}"
:handleStyle="{ top: '-4px' }"
@change="onOpacityChange"/>