19个必要的VS代码扩展来扩展你的工作流程
全球各地的开发者都在使用Visual Studio Code(VS Code),这是一个深受欢迎的强大的代码编辑器。它提供了广泛的特性和功能,可以显著提高生产力。然而,在扩展程序的帮助下,你可以进一步提高你的编码体验,并简化你的工作流程。在这篇文章中,我们将探讨19个VS Code扩展,它们可以将你的生产力提高到新的水平。
1. Live Server

Live Server是网站开发人员必备的扩展之一。这个扩展允许你启动一个具有实时重载能力的本地开发服务器。每当你对你的HTML、CSS或JavaScript文件进行修改时,Live Server会自动实时刷新网页,给你的修改提供即时反馈。这消除了手动刷新的需要,提供了一个无缝的开发体验。
优点:
- 即时测试网络应用。
- 支持文件更改后的热重新加载。
- 取代了专门的网络服务器的位置。
- 对静态和动态网络项目都有效。
特点:
- 文件保存时的实时重载。
- 可定制的端口设置。
- 支持HTTPS。
- 支持外部浏览器的使用。
局限性:
- 需要一个本地开发环境。
- 限于某些文件类型的热重载。
- 可能不完全支持高级服务器配置。
2. Prettier — Code Formatter

保持一致的代码风格和格式对于代码的可读性和协作是至关重要的。Prettier - Code Formatter是一个流行的扩展,可以帮助你实现这一目标。它根据一组预定义的规则自动格式化你的代码,确保代码库的一致性和专业性。由于支持各种编程语言、可定制的选项以及与其他扩展的整合,Prettier是一个对开发者有价值的工具。
优点:
- 提高代码的可读性。
- 强化一致的编码风格。
- 与各种语言和框架整合。
- 减少花在手动格式化上的时间。
特点:
- 保存时自动进行代码格式化。
- 可定制的格式化规则。
- 支持多种编程语言。
- 与其他代码编辑器集成。
局限性:
- 可能不总是遵守个人的编码偏好。
- 与某些编码风格或项目要求不兼容。
- 需要为特定的团队或项目需求进行配置。
3. GitLens — Git Supercharged

GitLens - Git Supercharged 是一个功能丰富的扩展,增强了 VS Code 的内置 Git 功能。它提供了大量关于你的代码的Git历史的信息和洞察力,包括内联的责备注释、提交细节和代码作者身份。有了GitLens,你可以轻松地浏览你的代码库,了解变化的背景,并与其他开发人员进行更有效的合作。
优点:
- 加强了VS Code中的Git集成。
- 可视化代码作者和历史。
- 促进了高效的代码审查。
- 提供先进的Git功能。
特点:
- 在VS Code中加强了Git的集成:
- 指责注释和历史。
- Git状态指示器。
- 分支比较和管理。
- 强大的搜索工具。
局限性:
- 初学者的学习曲线很陡峭。
- 一些功能可能与Git的内置功能重叠。
- 可能是资源密集型的。
4. Bracket Pair Colorizer 2

处理复杂的代码结构往往需要管理多层次的括号和小括号。括号对着色器2是一个扩展,可以帮助你从视觉上区分和匹配你的代码中的括号。通过给相应的括号对分配独特的颜色,这个扩展提高了代码的可读性,减少了括号不匹配的机会,使你的代码更容易理解和维护。
优点:
- 简化了代码导航。
- 提高代码的可读性。
- 减少了语法错误的机会。
- 可定制的括号颜色方案。
特点:
- 彩色的括号对。
- 可定制的颜色调色板。
- 支持多国语言。
- 括号对突出显示。
局限性:
- 偶尔会在大型代码库中变慢。
- 可能与其他语法高亮扩展相冲突。
- 仅限于某些编程语言。
5. Settings Sync

如果你在多台机器上工作或与队友合作,保持你的VS Code设置同步可能是一件麻烦事。设置同步扩展简化了这一过程,允许你在不同的设备上无缝地同步你的设置、键盘绑定、扩展,甚至是片段。通过利用你的首选云存储供应商,你可以确保无论你在哪里工作,都有一个一致的开发环境。
优点:
- 跨设备同步VS Code设置。
- 简化了新环境的设置过程。
- 防止设置和扩展的丢失。
- 允许与团队成员轻松分享配置。
特点:
- 基于云的同步。
- 支持GitHub Gist或个人访问令牌。
- 可配置的同步频率。
- 扩展和绑定键的同步。
局限性:
- 依赖于稳定的互联网连接。
- 在云端存储设置的隐私问题。
- 需要手动操作解决冲突。
6. ESLint

保持代码质量和遵循最佳实践是产生干净和无错误代码的关键。ESLint是一个广泛使用的扩展,它可以执行静态代码分析,并标记出你的代码中潜在的错误和风格问题。它支持广泛的编程语言和框架,提供可定制的规则集和自动修复。通过将ESLint集成到你的VS Code工作流程中,你可以及早发现代码问题并确保更高的代码质量标准。
优点:
- 识别和修复代码质量问题。
- 执行一致的编码标准。
- 减少花在代码审查上的时间。
- 可定制提示规则。
特点:
- 实时提示。
- 保存时自动修正。
- 广泛的规则配置。
- 支持各种编程语言和框架。
局限性:
- 需要初始配置。
- 可能会与其他编译器或格式化器冲突。
- 对较大的代码库有性能影响。
7. REST Client

在开发或测试API时,直接从你的代码编辑器与端点进行交互可以节省时间并简化调试过程。REST客户端扩展允许你直接从VS Code中发送HTTP请求,消除了对单独API测试工具的需求。它提供了一个方便和直观的方式来定义和执行请求,查看响应,并调试网络相关的问题,而无需离开你的编辑器。
优点:
- 简化了API测试和开发。
- 消除了对外部工具的需求。
- 支持各种HTTP方法和认证类型。
- 可将API请求作为代码片段共享。
特点:
- 在编辑器中执行HTTP请求:
- 编辑器内的HTTP请求执行。
- 高亮显示API请求的语法。
- 响应可视化。
- 支持请求历史和变量。
局限性:
- 缺少专用API工具的高级功能。
- 可能不足以应付复杂的API测试场景。
- 只限于HTTP协议。
8. Docker

容器化已经成为开发和部署应用程序的一种流行方法。VS Code的Docker扩展通过提供丰富的功能和工具,简化了Docker容器的使用。它允许你管理容器、图像和Docker Compose文件,构建和调试容器,并将应用程序无缝部署到各种环境中。通过Docker集成,你可以简化你的开发工作流程,并利用容器化的优势。
优点:
- 简化了Docker容器管理。
- 改善容器的可见性和组织。
- 加强开发工作流程。
- 简化了Dockerfiles的创建和修改。
特点:
- Docker容器和图像管理。
- Docker文件语法高亮和IntelliSense。
- 集成终端访问。
- 支持编排文件。
局限性:
- 需要安装和配置Docker。
- 只限于Docker相关的功能。
- 可能不如专门的Docker工具强大。
9. IntelliCode

导航项目结构和准确地包括文件路径可能是一个挑战,特别是在较大的代码库中。Path Intellisense扩展提供了智能的路径自动完成功能,使你能够快速定位并包含文件,而不需要手动输入长的路径。它支持多种编程语言和框架,使导入或引用文件更容易,避免常见的打字错误或与路径有关的错误。
优点:
- 简化了代码中的文件路径管理。
- 减少了文件引用中的错误。
- 提高了文件引用的速度。
- 同时支持相对和绝对路径。
特点:
- 文件路径的自动完成:
- 文件路径的自动完成。
- 支持各种文件类型。
- 可定制的文件路径设置。
- 基于工作空间的路径支持。
局限性:
- 在小型项目中可能不太有用。
- 对特定语言或框架的不完全支持。
- 对有大量文件的项目的性能有影响。
11. Debugger for Chrome/Firefox/Edge

网络应用程序的调试是开发过程中的一个关键步骤。流行的网络浏览器的调试器扩展,如Chrome、Firefox和Edge,使你能够直接从VS Code调试你的网络应用。通过断点、逐步调试和变量检查等功能,这些扩展提供了一个无缝的调试体验,使您能够有效地识别和修复问题。
优点:
- 简化了网络应用程序的调试。
- 允许设置断点和检查变量。
- 消除了对基于浏览器的调试工具的需求。
- 实现网络应用程序的实时编辑。
特点:
- 编辑器内调试。
- 断点管理。
- 支持源码图。
- 集成控制台访问。
局限性:
- 需要特定的浏览器扩展。
- 可能不支持所有的浏览器功能。
- 限于网络开发的使用情况。
12. Python

对于Python开发人员来说,Python扩展是一个必备的工具。它提供了一个全面的开发体验,具有提示、调试、自动完成和代码格式化等功能。该扩展支持流行的Python框架,如Django和Flask,并与Jupyter Notebooks等工具集成。有了Python扩展,你可以在VS Code中增强你的Python开发工作流程。
优点:
- 增强了Python的开发体验。
- 简化了调试和测试。
- 提供提示和格式化支持。
- 简化了软件包和虚拟环境管理。
特点:
- 为Python代码提供智能提示:
- 为Python代码提供IntelliSense。
- 集成Python调试器。
- 支持Jupyter笔记本。
- 支持多种Python解释器。
局限性:
- 只限于Python开发。
可能需要额外的配置。
对大型项目的性能有影响。
13. TODO Highlight

在你的代码库中跟踪和管理TODO注释可能是一个挑战,特别是在大型项目中。TODO Highlight扩展通过突出显示代码中的TODO、FIXME和其他自定义注释标签来帮助你保持有序。这种视觉提示使你更容易识别和处理悬而未决的任务或需要进一步关注的领域。通过可定制的设置,你可以使该扩展适应你喜欢的标签惯例并提高你的工作效率。
好处:
- 通过突出显示TODO注释,提高了代码的可读性。
- 帮助开发者快速定位待办事项。
- 支持可定制的注释格式。
- 减少了搜索不完整代码的时间。
特性:
- 突出显示TODO注释。
- 可定制的颜色和样式。
- 支持各种语言。
- 快速导航到突出显示的注释。
局限性:
- 需要持续使用TODO注释。
- 只限于某些编程语言。
- 可能与其他任务管理工具重复。
14. Project Manager

当同时在多个项目上工作时,在不同的项目背景之间切换可能会很耗时,并扰乱你的工作流程。项目经理扩展允许你毫不费力地创建和切换项目配置,从而简化了项目管理。你可以对相关文件进行分组,定义项目的具体设置,并通过几次点击在项目之间快速切换。通过有效地组织你的项目,你可以节省时间并保持对手头工作的关注。
优点:
- 简化了项目导航和切换。
- 将项目组织成易于访问的列表。
- 在处理多个项目时提高了效率。
- 同时支持本地和远程项目。
特点:
- 项目管理侧边栏。
- 可定制的项目列表。
- 快速的项目搜索。
- 支持Git存储库和远程项目。
局限性:
- 需要手动配置项目列表。
- 对项目少的开发者不太有用。
- 只限于VS Code环境。
15. Material Icon Theme

可视化的定制可以大大提升你的编码体验。Material Icon Theme扩展为VS Code侧边栏的文件和文件夹提供了一组有吸引力的图标。通过用视觉上吸引人的图标替换默认的图标,这个扩展提高了你工作区的美感和可读性。通过各种图标选项和定制的可能性,你可以个性化你的编辑器以符合你的喜好。
优点:
- 增强了文件资源管理器的视觉吸引力。
- 改善文件和文件夹的识别。
- 支持广泛的文件类型和框架。
- 可定制的图标和颜色主题。
特点:
- 主题的文件和文件夹图标。
- 可定制的图标关联。
- 支持多种图标样式。
- 文件类型和框架特定的图标。
局限性:
- 仅仅是美学上的改进。
- 可能与其他图标主题冲突。
- 对开发工作流程没有功能影响。
16. Better Comments

注释在代码文档和交流中起着至关重要的作用。更好的注释扩展通过增加颜色编码和格式化选项将注释提升到一个新的水平。通过使用不同的注释类型,如问题、警告或信息,你可以从视觉上区分注释并突出重要信息。这个扩展使你的注释更有意义,提高代码的可读性,并帮助你有效地传达你的意图。
优点:
- 通过注释高亮来提高代码的可读性。
- 鼓励有组织的和描述性的评论。
- 支持可定制的注释样式。
- 减少解读代码的时间。
特点:
- 为不同的注释类型提供语法高亮。
- 可定制的注释颜色和样式。
- 支持各种编程语言。
- 预先定义的注释类别。
局限性:
- 需要遵守特定的注释惯例。
- 只限于某些编程语言。
- 对代码功能或性能没有影响。
17. Auto Rename Tag

在处理HTML或XML文件时,修改一个标签往往需要更新其相应的关闭标签。自动重命名标签扩展将这一过程自动化,当你修改开头标签时,自动重命名结束标签,反之亦然。这消除了手动更新标签的需要,并确保你的标记的一致性。有了Auto Rename Tag,你可以在使用结构化标记语言时节省时间并避免常见错误。
优点:
- 简化HTML/XML标签编辑。
- 减少不匹配标签的风险。
- 在修改嵌套元素时节省时间。
- 提高整体代码质量。
特点:
- 自动标签重命名。
- 支持HTML和XML语言。
- 可配置的标签匹配设置。
- 嵌套标签重命名。
局限性:
- 只限于HTML和XML语言。
- 可能与其他标签相关的扩展冲突。
- 对非标记语言没有影响。
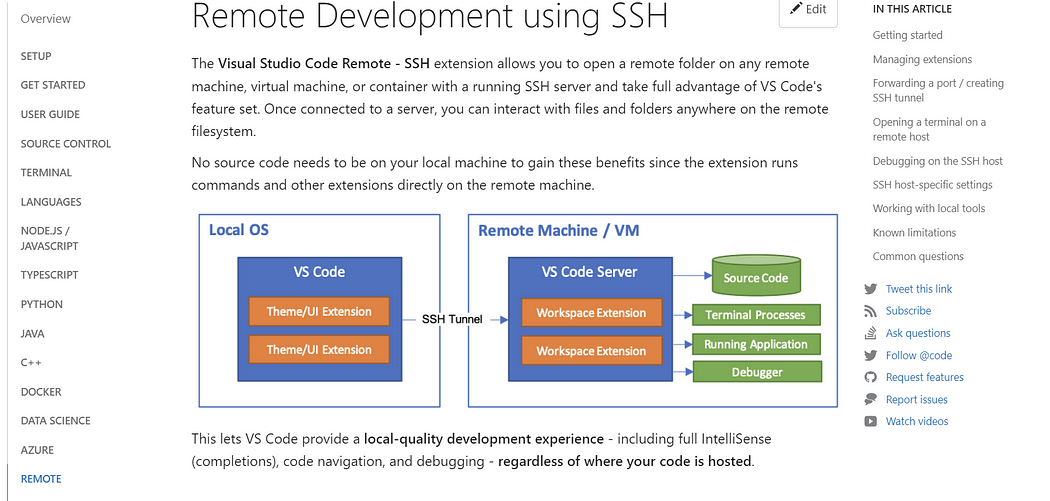
18. Remote Development — SSH

在远程服务器或虚拟机上工作在许多开发场景中是很常见的。远程 - SSH扩展允许你连接到远程机器并直接从你的本地VS Code实例进行开发。通过安全连接选项和无缝文件同步,你可以在远程环境中编辑代码、运行命令和调试应用程序,而不必离开你熟悉的开发环境。这个扩展对于远程开发或合作项目特别有用。
优点:
- 通过SSH实现远程开发。
- 允许在远程机器或容器上进行开发。
- 简化了共享环境中的协作。
- 简化了远程服务器管理。
特点:
- 通过SSH连接进行远程开发:
- 通过SSH连接进行远程开发。
- 支持多个远程主机。
- 集成终端访问。
- 可配置的连接设置。
局限性:
- 需要一个稳定的互联网连接。
- 依赖于安全的SSH访问。
- 只限于SSH支持的环境。
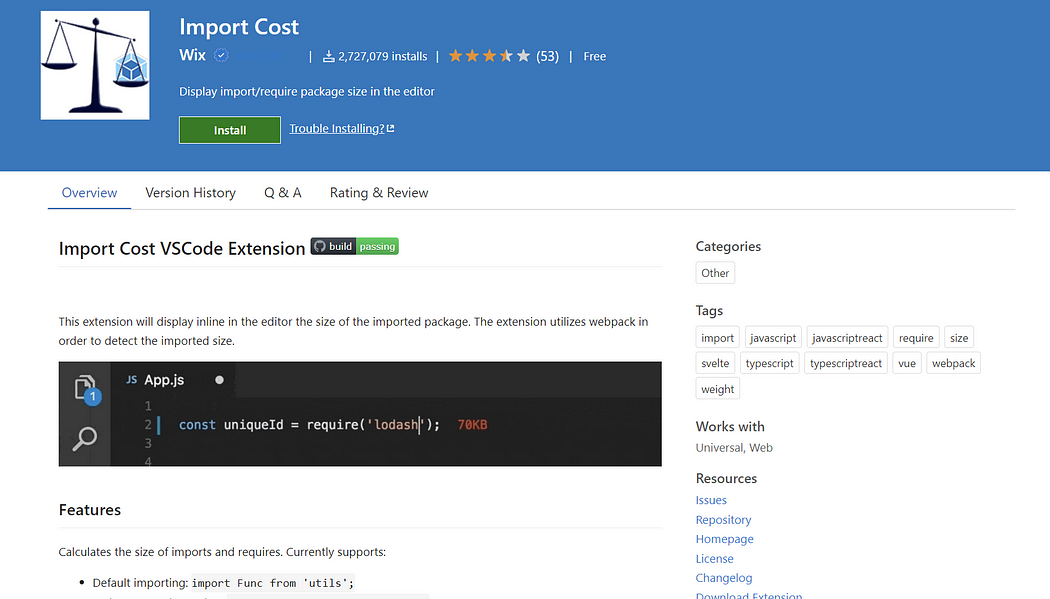
19. Import Cost

优化应用程序的性能和包的大小在现代网络开发中是至关重要的。导入成本扩展帮助你在代码编辑器中直接分析导入的JavaScript包的大小。它显示每个导入包的成本,提供对你的应用程序大小的影响的宝贵见解。通过了解导入成本,你可以对你包含的包做出明智的决定,优化你的应用程序的性能,减少不必要的臃肿。
优点:
- 提供对导入的包的大小的洞察力。
- 帮助开发者对包的使用做出明智的决定。
- 鼓励高效和性能的代码。
- 支持各种编程语言和框架。
特点:
- 内联包大小显示。
- 支持多个捆绑器。
- 可定制的包大小阈值。
- 可配置的性能优化设置。
局限性:
- 可能没有考虑到所有软件包的依赖性。
- 依赖于包大小数据的准确性。
- 只限于具有导入系统的语言和框架。
结论
总之,利用正确的VS Code扩展可以显著提高你作为一个开发者的生产力。我们在本文中探讨的19个扩展涵盖了广泛的功能,包括实时重载、代码格式化、Git集成、括号高亮、设置同步、提示、API测试、容器化、AI辅助编码、路径自动完成、调试、特定语言增强、TODO管理、项目组织、可视化定制和导入分析。通过将这些扩展纳入你的工作流程,你可以简化你的开发过程,编写更干净的代码,并提高你的整体生产力。